
Adobe is very keen on HTML5 and the open web in general. This isn't just PR talk, it realized that Flash won't cut it for a lot longer and started supporting HTML5 in a big way. One example is the Brackets code editor which is available under an MIT license on Git Hub.
The editor is intended for HTML, CSS and JavaScript, but it's in the early stages and a lot more functionality is planned. What's more, modularity and extensibility are at the core of the design and there's no reason why users can't expand the editor's functionality to support more languages.
In fact, the Adobe developers use Brackets to code for the editor in the most extreme example of eating your own dogfood.
For now, Brackets is available as a stand-alone app, i.e. it doesn't run in the browser, since some of the APIs that handle local files aren't as robust as they need to be. But that is one big goal for the team.
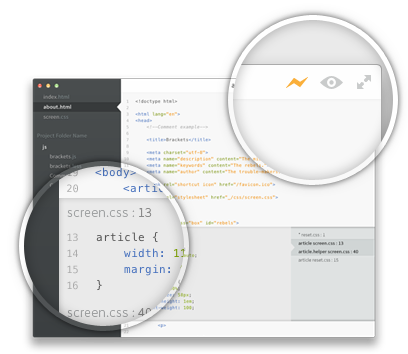
One interesting idea in Brackets is that everything should happen in place. There are no complicated menus, no buttons, nothing. When you need to edit a few lines of CSS that are imported from another file, you can do it in-line while you're editing the HTML file.
It gets better, everything you write you can test right away in a browser. Obviously, with web content that's always true. But what's great is that any change you do to the code is reflected, in real-time, in the browser, no refresh necessary. This should really speed up testing new layouts, colors, debugging features and so on.
Brackets is a promising project, Adobe seems to be excited about it and the best part about it is that you can grab the source code and start using it and even improving it straight-away.
Via: Adobe Brackets Is an Open Source Code Editor Built in HTML, CSS, JavaScript
Tidak ada komentar:
Posting Komentar